iOS Projects

Potty Finder
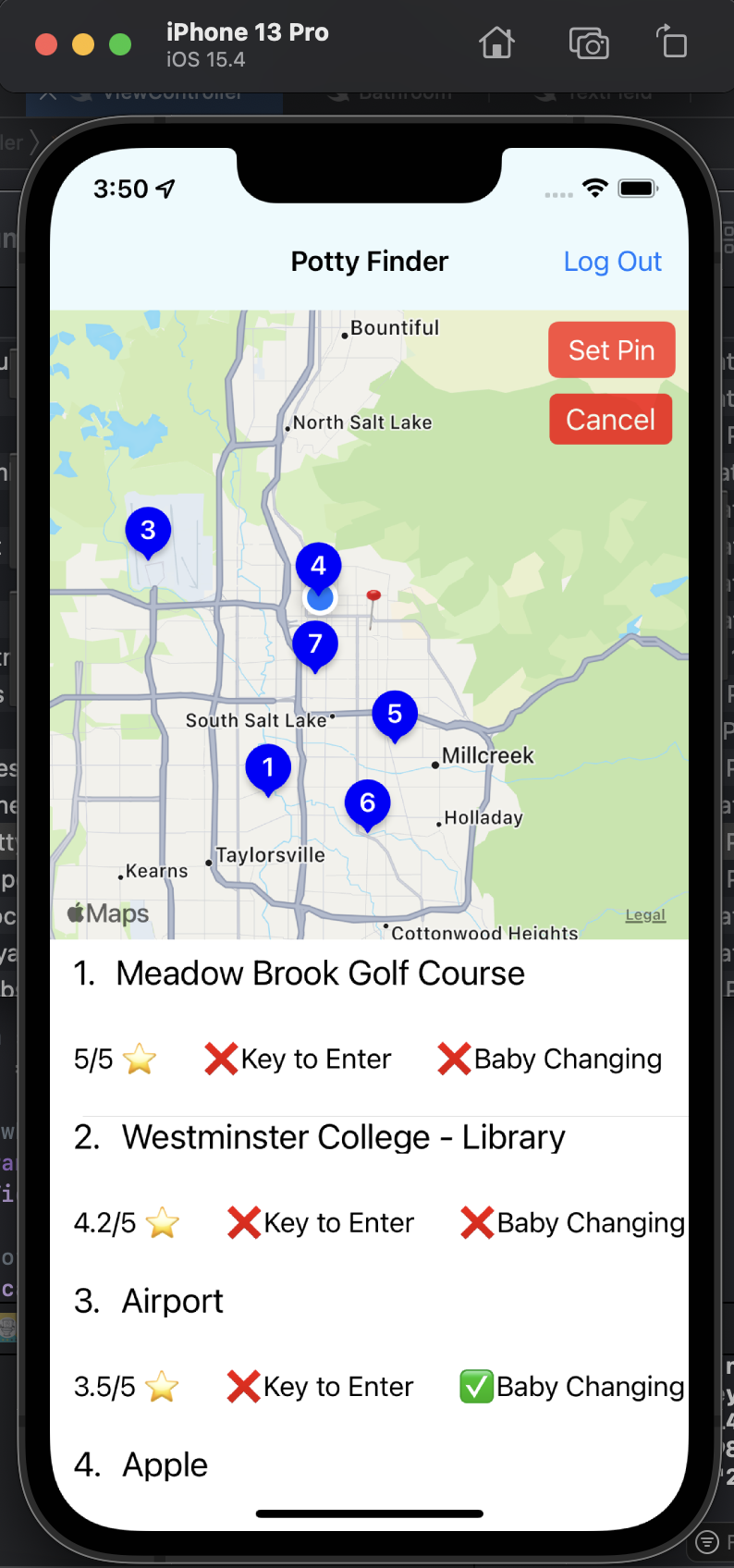
Potty Finder is an iOS application that I have created for my senior project. This app targets users who are in an unfamiliar area and want to find a clean restroom near them. As soon as this app is opened, it requires permission to use the current user's location. With location services turned on, my app will display any restrooms on a map that have been rated by our peers. This app will help people find a restroom that they are comfortable using when they are traveling or can't make it home. This app will also display features of a certain restroom such as: if you need a key to get inside, if there is any accessibility options, if there is a baby changing station, or if there is an all-gender bathroom and etc.
This application was designed with an MVC design, so I can keep my views of the design and the code separate. This allowed me to easily integrate a database and easliy read, write, and delete from firebase. This project helped me practice my design ambitions and also helped me critically think about how to make it the best for user experience. Whenever I didn't know how to do a certain functionality, I was able to seek help from others with Xcode experience. I also gave a demo presentation, which allowed me to receive great feedback and improve the functionality of my application. I believe this project can help communities on the global spectrum, because I believe this app can help many people and help restaurants to stay clean and updated.
Flash Chat
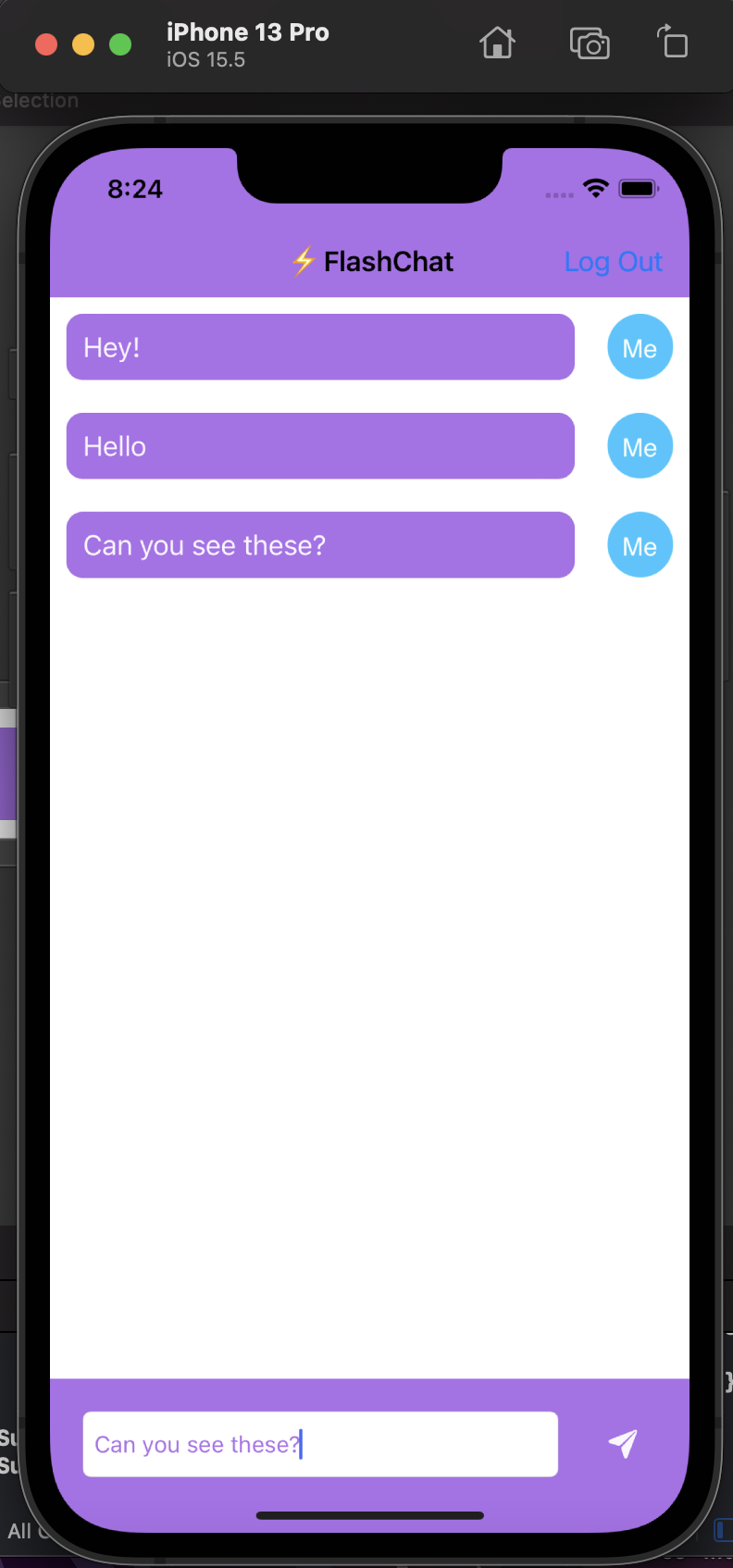
Flash Chat is an application where the user is able to create an account an chat with other people. This was my first application with a login page and I used Firebase for my authentication. I also used Firebase Firestore to store all the users that signed up and all the messages that were being sent. I learned how to create a custom text cell and implement them through the view controller. I also implemented DispatchQueue to properly retrieve and store data from Firebase.


Calculator
This application is a complete replica of the calculator iOS version that comes pre-installed on every iPhone. I decided to create this app to practice my ability on making apps responsive for any size and landscape mode. There are many elements to this concept and knowing where and why to put constraints on certain elements was difficult. This app also functions like a normal calculator so any user will be able to compute any problem they need.